Things3 Overview in Obsidian
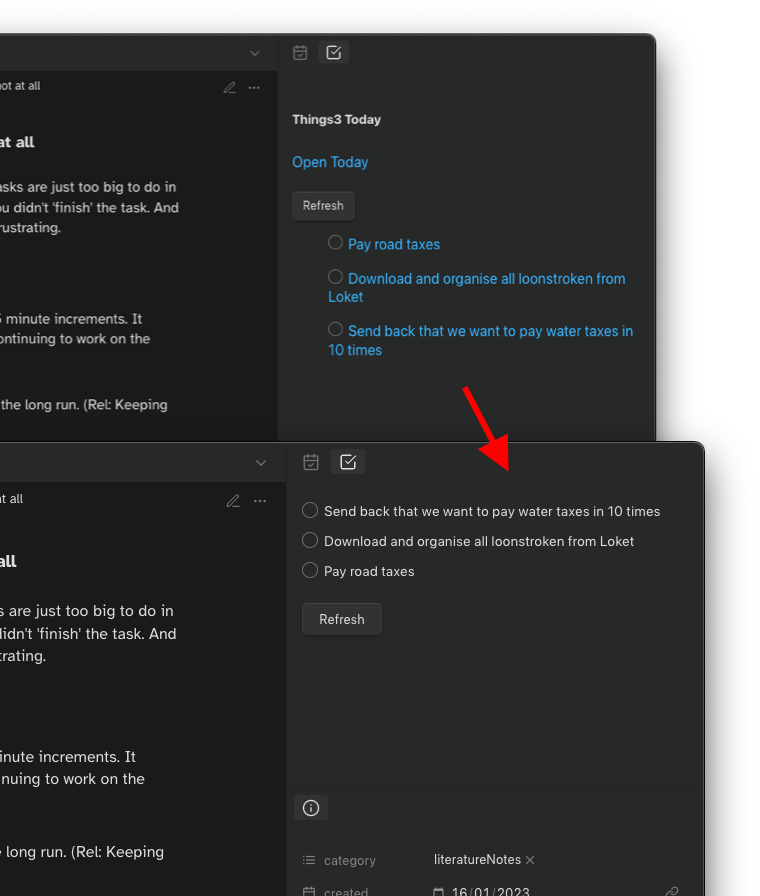
I love how Things 3 does to-dos. Things3 Today is a pretty simple way to display the the Today overview in an Obsidian panel.
I didn't like how it was styled as much. Below the CSS rewrites that I came up with. Let me know if your specific situation breaks stuff.
Click here to read about how to add CSS snippets to your Obsidian.

[data-type="things3-today"] .view-content {
display: flex;
flex-direction: column-reverse;
}
[data-type="things3-today"] h4, [data-type="things3-today"] a[href="things:///show?id=today"], [data-type="things3-today"] br {
display: none;
}
[data-type="things3-today"] button {
margin-top: 1rem;
max-width: 80px;
margin-bottom: auto;
}
[data-type="things3-today"] ul {
padding: 0;
margin: .25rem 0;
}
[data-type="things3-today"] ul a {
color: var(--text-normal);
font-size: var(--metadata-label-font-size);
vertical-align: top;
}Note: the CSS causes the tasks to be in reverse order.
Hit the button below when you’d like to see more of these tips.
← anonymous kudos for permalink
- Exporting Tasks from Things 3 Database to Plain Text technology
- Prevent Browser from Hijacking the Media Keys technology
- LinearMouse–the remedy to Logitech their dumb choices technology
- Today's Lack of Music with an Inherent Value musicology
- External files in Obsidian without duplicating obsidian
- How we value music as an art form musicology
- Controlling Boox Network Traffic technology
- Lay out all Obsidian notes in a grid obsidian
- Highlight callouts in Obsidian obsidian
- AI-assisted music is not the problem musicology
- Mela to Markdown (Python script) scripts
- Display Airplay Now-Playing on old Android Tablet with MQTT smarthome
- Understanding Streaming Music Royalty Payments technology
- My Rating System and Review Criteria musicology
- Display recent files in Obsidian Vault obsidian
- Convert Spotify Library to Markdown scripts
- List unlinked notes in Obsidian obsidian
- My Zotero research paper template obsidian